With the holidays, my routines have been all messed up. So it's been over a week since I last worked on anything. Today I finally woke up early(ish), did some exercising, and now taking some time this morning to get back into things.
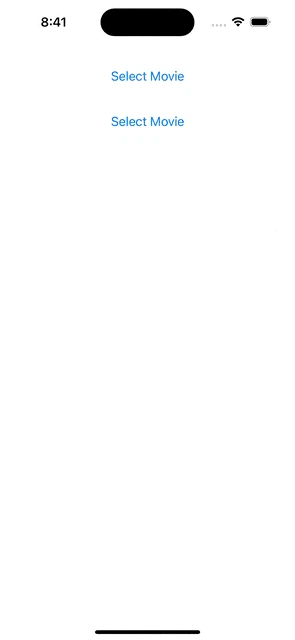
I wanted to improve the UX of picking movies and seeing results. This is how I left it a week ago:

It's fine. But not good. A lot of tapping and things popping up. I wanted to streamline it.
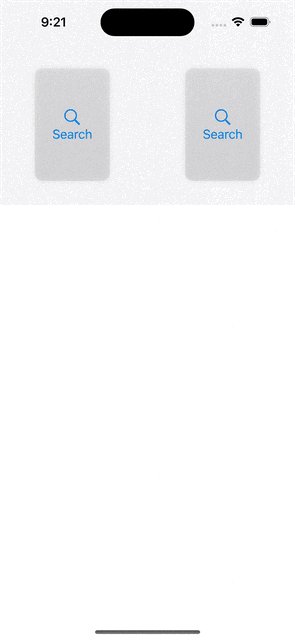
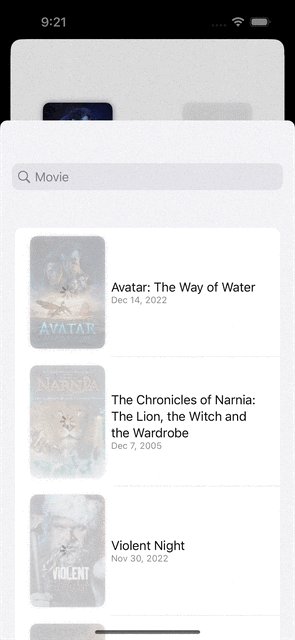
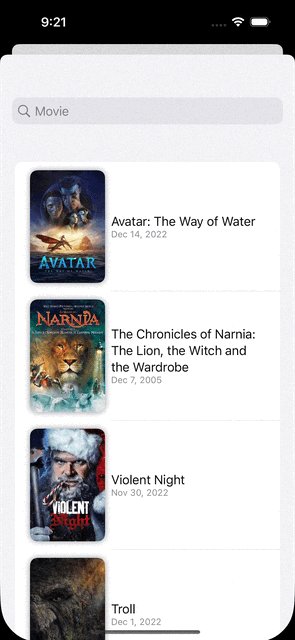
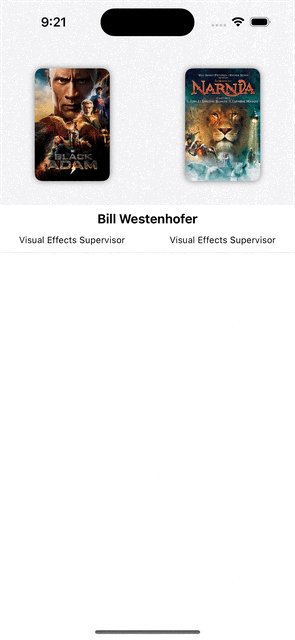
So this is what I came up with:

I like this a lot better. 2 big improvements in my opinion:
- You are not taken to another location to view the results.
- You do not trigger a comparison, it happens immediately when 2 movies are selected. It will even update when one is changed.
It feels a lot faster to me now, which is probably good.
As far as code, I made a custom ViewModifier for the shape and shadow of the movie posters because I was using that in a few places. I can never remember how to do that, so I always go to Hacking with Swift.
I also had to make my models Equatable so that I could use .onChange. I also used .onChange's ability to capture the previous value to compare it:
.onChange(of: comparison) { [comparison] newComparison in
guard let first = newComparison.first, let second = newComparison.second else {
return
}
if first != comparison.first || second != comparison.second {
Task {
commonCredits = try? await MovieDataService.shared.compare(first, to: second)
}
}
}Nifty!
I think the next thing I need to work on is improving the search experience. I'm not 100% sure what the TMDb API gives back for search, but it doesn't seem to limit or sort the results as I'd expect.
And a name. Need a name.